Semantic URL htaccess Tutorial Website positioning Friendly Clean Hyperlinks Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

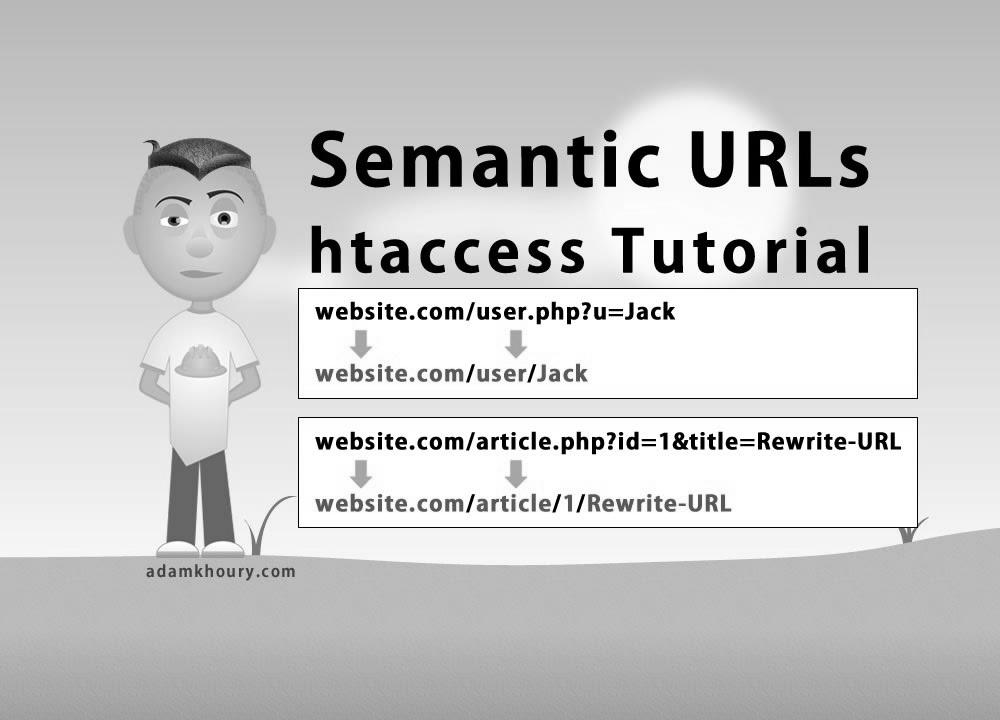
Make Search engine marketing , Semantic URL htaccess Tutorial Website positioning Friendly Clear Hyperlinks Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Friendly-and-Clean-Links... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #SEO #Pleasant #Clear #Links #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine optimization #Pleasant #Clear #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Friendly-and-Clean-Links...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die anstehenden Internet Suchmaschinen an, das frühe Web zu systematisieren. Die Seitenbesitzer erkannten direkt den Wert einer lieblings Positionierung in Ergebnissen und recht bald entwickelten sich Unternehmen, die sich auf die Verfeinerung professionellen. In den Anfängen vollzogen wurde der Antritt oft zu der Übertragung der URL der entsprechenden Seite bei der diversen Search Engines. Diese sendeten dann einen Webcrawler zur Betrachtung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Internetpräsenz auf den Web Server der Search Engine, wo ein zweites Angebot, der gern genutzte Indexer, Infos herauslas und katalogisierte (genannte Ansprüche, Links zu weiteren Seiten). Die damaligen Varianten der Suchalgorithmen basierten auf Angaben, die anhand der Webmaster auch gegeben werden konnten, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen wie ALIWEB. Meta-Elemente geben einen Gesamtüberblick über den Inhalt einer Seite, dennoch registrierte sich bald hervor, dass die Benutzung der Tipps nicht gewissenhaft war, da die Wahl der benutzten Schlüsselworte dank dem Webmaster eine ungenaue Darstellung des Seiteninhalts spiegeln hat. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Internetseiten bei charakteristischen Recherchieren listen.[2] Auch versuchten Seitenersteller verschiedenartige Attribute in des HTML-Codes einer Seite so zu beeinflussen, dass die Seite größer in den Resultaten gelistet wird.[3] Da die späten Suchmaschinen im WWW sehr auf Aspekte abhängig waren, die einzig in Händen der Webmaster lagen, waren sie auch sehr anfällig für Straftat und Manipulationen in der Positionierung. Um vorteilhaftere und relevantere Vergleichsergebnisse in Ergebnissen zu bekommen, mussten sich die Inhaber der Internet Suchmaschinen an diese Voraussetzungen adaptieren. Weil der Ergebnis einer Recherche davon anhängig ist, wesentliche Suchergebnisse zu den inszenierten Suchbegriffen anzuzeigen, vermochten untaugliche Testurteile dazu führen, dass sich die Nutzer nach anderen Chancen bei dem Suche im Web umgucken. Die Erwiderung der Suchmaschinen im Internet inventar in komplexeren Algorithmen beim Ranking, die Aspekte beinhalteten, die von Webmastern nicht oder nur nicht leicht beherrschbar waren. Larry Page und Sergey Brin gestalteten mit „Backrub“ – dem Vorläufer von Yahoo search – eine Suchseite, die auf einem mathematischen Algorithmus basierte, der mit Hilfe der Verlinkungsstruktur Webseiten gewichtete und dies in Rankingalgorithmus einfluss besitzen ließ. Auch zusätzliche Suchmaschinen im Netz betreffend zu Beginn der Folgezeit die Verlinkungsstruktur bspw. fit der Linkpopularität in ihre Algorithmen mit ein. Suchmaschinen
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?